
Web Accessibility Checkers: A Key Strategy
Web accessibility checkers can and should be part of your digital accessibility roadmap. However, they are only one piece of a broader web accessibility strategy.
What are accessibility checkers?
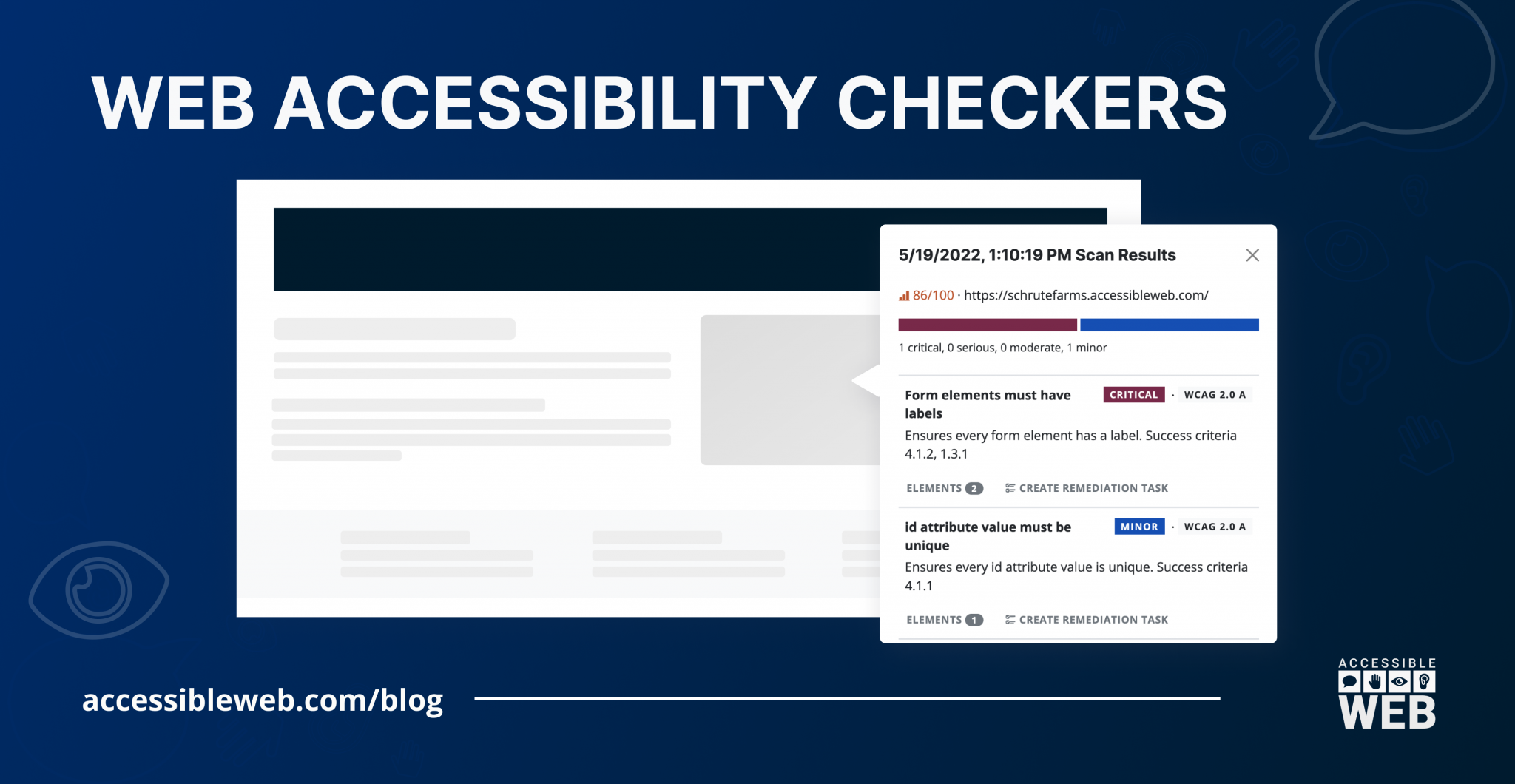
Web accessibility checkers automatically scan pages on your website or application and give a score based on certain failure criteria.
These scanners typically scan against multiple WCAG rulesets (2.1 A, AA, and AAA, for example) and detail all code-based failures these filters can catch. While automatic scanners are a key tool to incorporate into your web accessibility strategies, one of their largest shortcomings is the ability to catch only approximately 35%-45% of WCAG 2.2 AA success criteria.
This means that roughly 65% of the remaining failures go undetected. This means you’ll need to manually audit to find the rest of the violations. You can hire an experienced third-party team, or a comprehensive auditing application like the Accessible Web Guided Audit Tool.
What value do they bring?
Running an accessibility checker is typically the first step in any audit process. It is an excellent way to begin understanding digital accessibility and the WCAG.
Automated scanning can provide a general overview of your website or web app’s accessibility and help you understand the scope of work and resources needed to remediate your entire platform. This saves you time and money ahead of a comprehensive manual audit since automated tests are the first component of a comprehensive WCAG audit.
Site accessibility checkers serve a valuable role during the development of your site or application, giving insight into accessibility health before pages are even published. Tools like the Accessible Web Helper Chrome extension enable developers and designers to scan pages and check color contrast before publication.
Tools like Accessible Web RAMP leverage the Axe Core ruleset to help monitor dev environments and give a high-level view of accessibility throughout all stages of development.
Once you’ve done the work to bring your site or application into conformance, web accessibility checkers will help to maintain accessibility over time through updates, routine posting, and website changes that cause accessibility violations. Over time, this saves money, time, and resources, all while maintaining a barrier-free experience for all users.