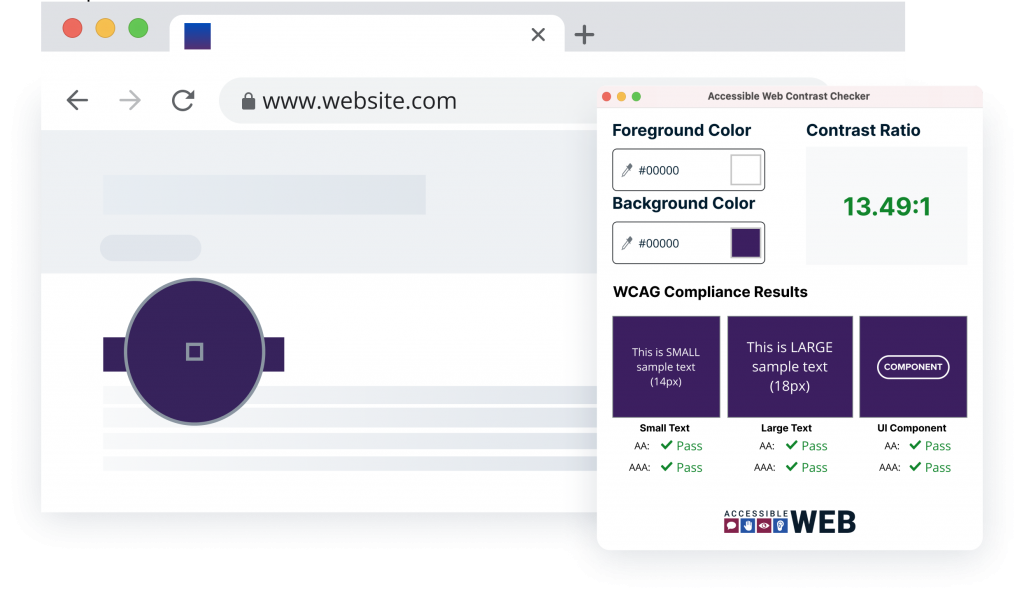
This contrast checker attempts to calculate contrast ratios as accurately as possible. There may be situations where a color combination meets the calculated ratio; but the element being checked still fails overall. This may be due to other visually related factors (ex. hover/focus states and effects, etc).
Required Contrast Ratios for WCAG Conformance
Level AA – Text
4.5:1 for regular text and 3:1 for large text (18 pt or 14 pt + bold).
Level AA – Non-Text
3:1 for UI components & graphics.
Level AAA – Text
7:1 for regular text and 4.5:1 for large text (18 pt or 14 pt + bold).
Your All-In-One Web Accessibility Toolkit

Check Web Pages
Accessible Web Helper provides web accessibility tools in your browser, including scanning website pages for WCAG failures, highlighting elements, and checking the contrast ratio of elements on the page.
Scan & Fix Full Websites
Sign up for a free trial of Accessible Web RAMP to access our full suite of tools and support, empowering your team to make rapid progress on improving your website accessibility.
More Free Resources and Tools
Website Accessibility Checker
Scan websites to discover accessibility issues.
Accessibility Statement Generator
Show the world that you’re dedicated to making your website accessible.
WCAG Knowledge Base
Ask our experts any accessibility question and browse through answered topics.