
Introducing the Accessible Figma Annotation Kit
RAMP Pro and Pro+ users can now request access to the Accessible Web Figma Annotation Kit! Empower your team to shift left and create accessibility-focused projects from the design stage.
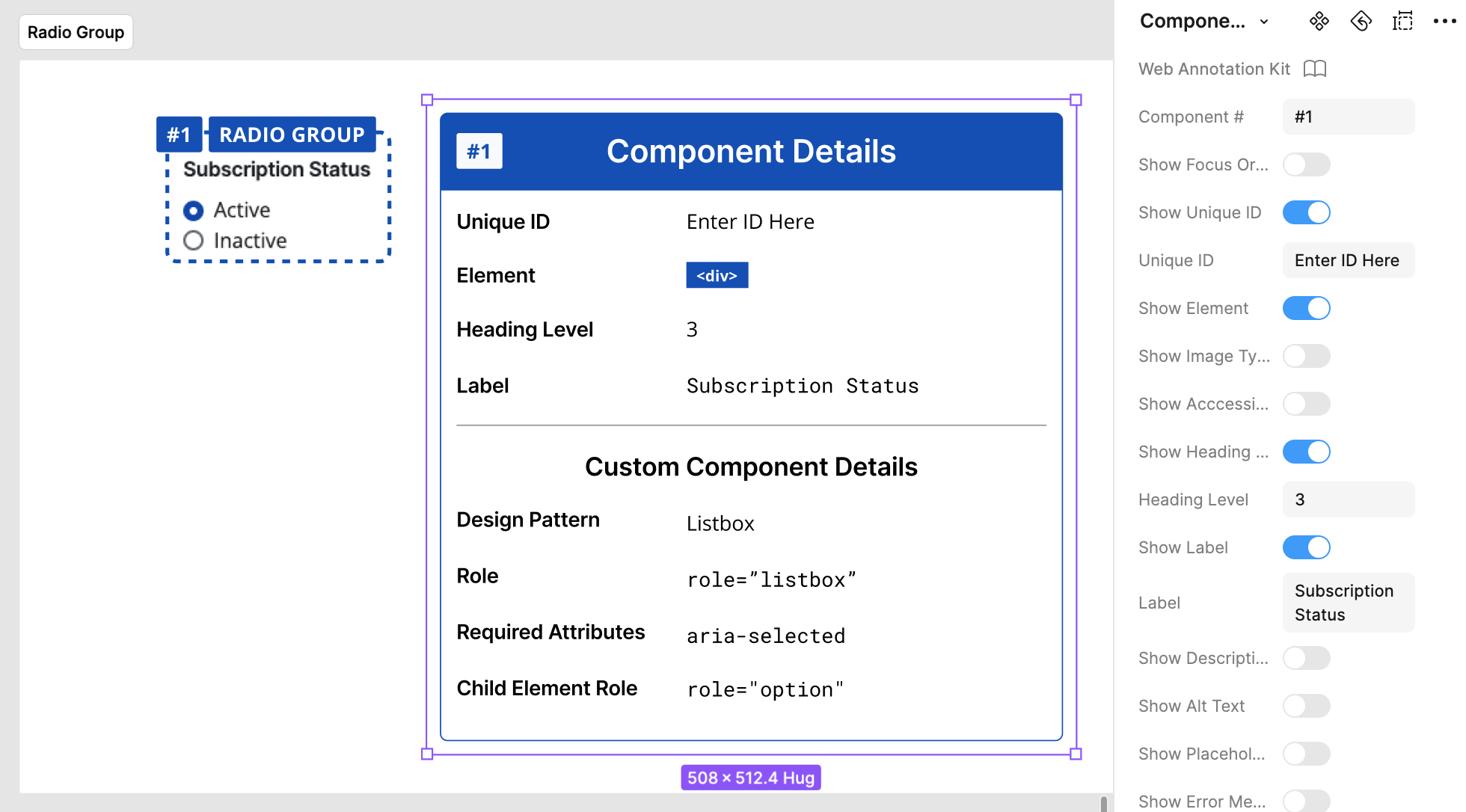
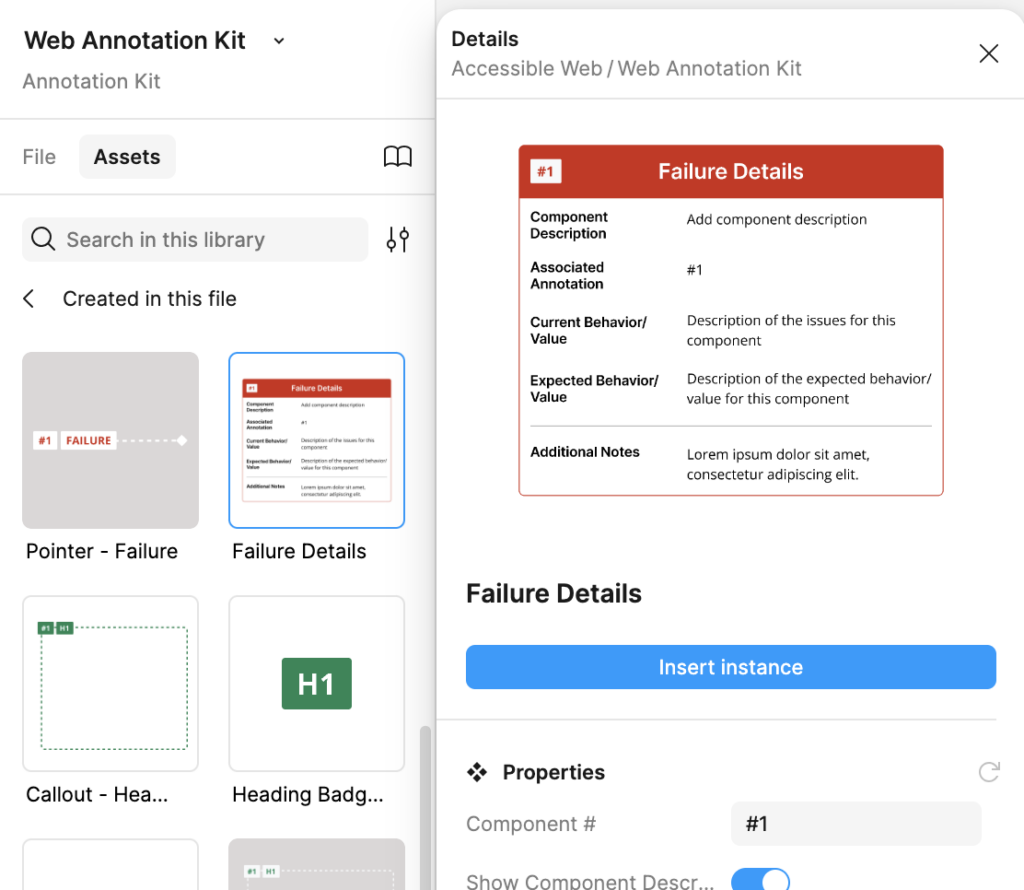
After being shared on the Kit, you’ll gain built-in W3C documentation and a thorough overview of each component’s function and best practices so that you can start your design process with built-in resources at your fingertips:
- Critical annotations: roles, attributes, focus order, alt text, media, landmarks, headings, failures/bugs, media, landmarks, headings, failures, bugs, and much more!
- Existing Field Alignment: Component details correspond to fields available in the design tab of Figma UI.
- Light and Dark Versions: Ensure proper contrast with any design you’re building.

Our accessible Figma Annotation Kit includes all you need to support design audits, seamless accessibility developer handoff, and whatever else you can dream up.
Request Access
The Figma Annotation Kit is available on the RAMP Pro and Pro+ plans.
Don’t miss out on this feature. Log in to RAMP, start a free trial, or get in touch to learn more.
More features are coming your way in 2025. Until then, please don’t hesitate to send your thoughts and suggestions through our feedback form. As always, our support team is happy and available to help answer any questions or troubleshoot.