Automatically Track Your Manual Audit Progress
Test for each Web Content Accessibility Guidelines (WCAG) success criteria, and see your web accessibility checklist start filling up! Go beyond your 100/100 automated score and become fully compliant with laws with built-in instructions. Accessibility auditing has never been easier.
Plan Your Workload
Preview testing information, such as time estimates, so you can organize workloads for your team or price billing hours.

Integrates with the
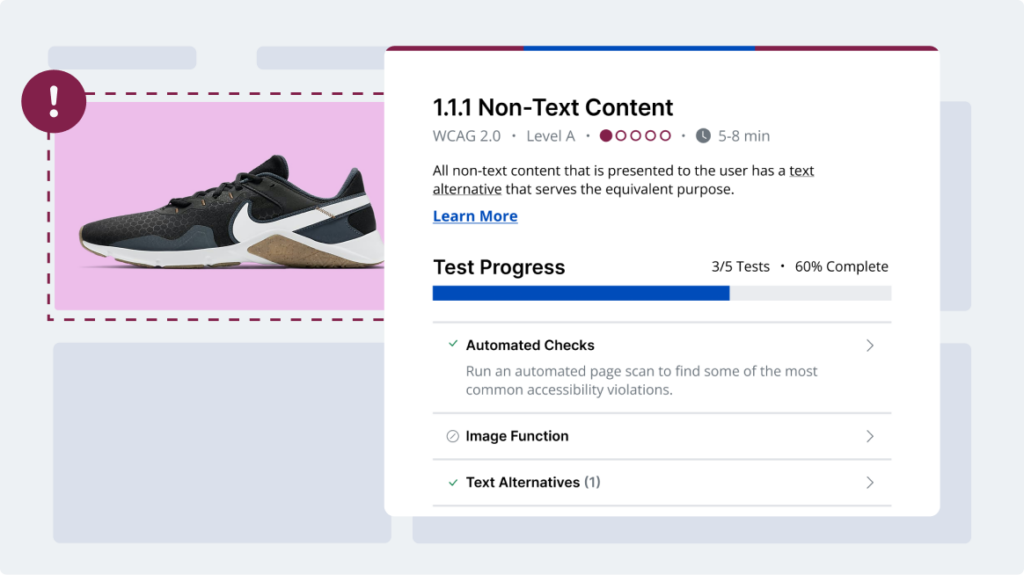
Guided Manual Audit Tool
Our accessibility browser extension, Accessible Web Helper, and its Guided Manual Audit Tool sync directly with the Manual Audit Grid. Click on any grid cell in Accessible Web RAMP to launch the tool and the page being tested! Our software automatically quantifies your progress as you go. Plus, extra tools such as an element highlighter, scanner, and tab stop make the entire audit more manageable.
This feature is available on all plans
And, add the browser extension to Chrome for free

Hear directly from our customers
“RAMP not only provides us with a list of remediations but is also a source of truth, tooling and automation on our journey to accessibility certification.”
— Anonymous user, Fintech Industry
“[RAMP] catches many accessibility issues in an automatic, recurring method, and gives great advice on how to correct it.”
— Deneb P, Developer
“Being provided with the troublesome code, suggested remediation and the ability to rescan individual pages to confirm successful remediation has been huge.”
— Joshua B, Developer
Ready to Get Started? Try RAMP for Free
Sign up for a free 14-day trial of RAMP and start discovering web accessibility issues on your website within minutes.
(14-day free trial – no credit card required)