Reveal Your Personalized Path to Compliance
Answer a few quick questions, and we will determine the best accessibility path for your organization. Then, we will outline the actions you must take to comply. Protect your business as soon as possible with the recommended steps. Our Compliance Center resources and guided instructions pave the way for your website’s compliance while opening up your business to more users.

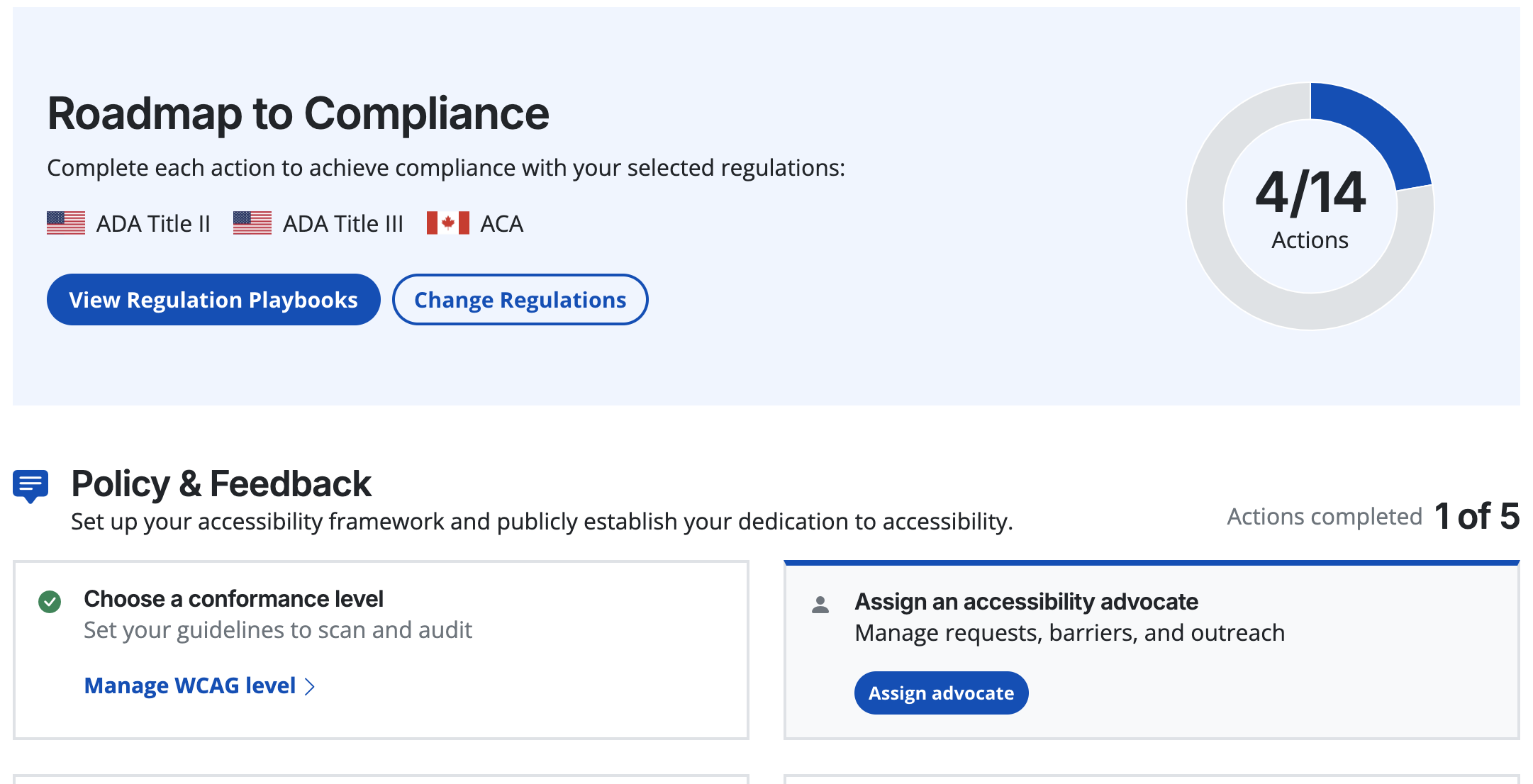
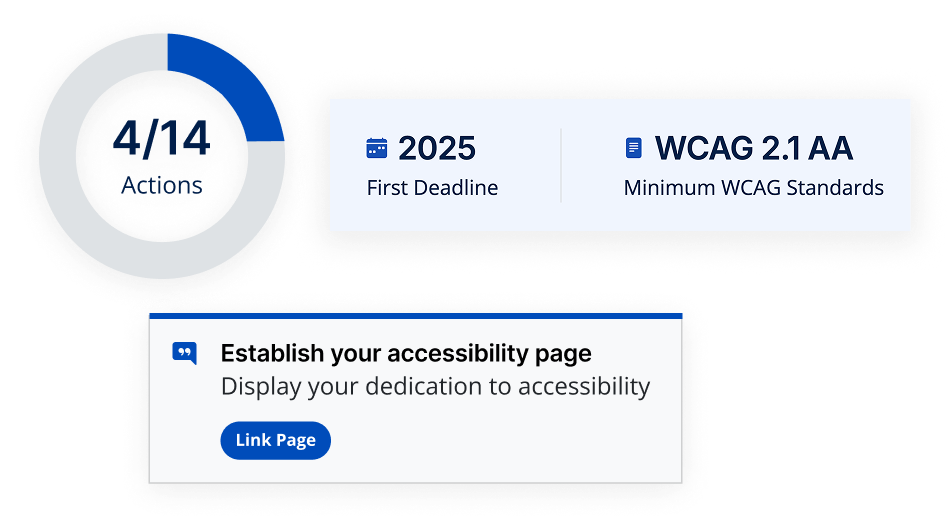
Built-in Compliance Assistant
From understanding policy to long-term maintenance, Accessible Web RAMP’s Compliance Center assists you in tracking your progress and recommends the best next step.


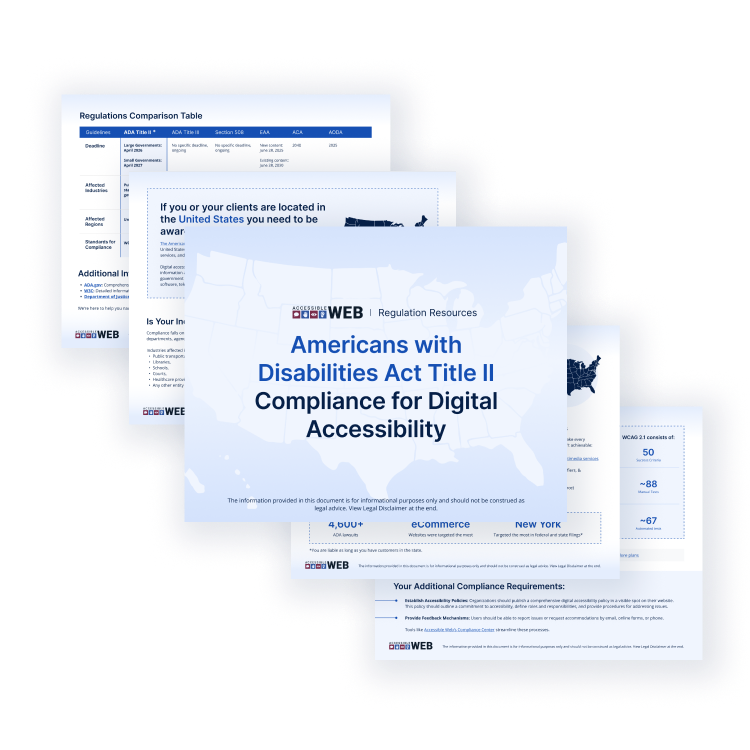
Explore Playbooks for Laws and Regulations
Get clarity on accessibility laws like the ADA, AODA, EAA, and more with our curated playbooks—available both on our site and in the Compliance Center. Stay informed and confidently navigate global accessibility regulations as they apply to your organization.
Compliance Center
This feature is available on all RAMP plans.
Hear directly from our customers
“RAMP not only provides us with a list of remediations but is also a source of truth, tooling and automation on our journey to accessibility certification.”
— Anonymous user, Fintech Industry
“[RAMP] catches many accessibility issues in an automatic, recurring method, and gives great advice on how to correct it.”
— Deneb P, Developer
“Being provided with the troublesome code, suggested remediation and the ability to rescan individual pages to confirm successful remediation has been huge.”
— Joshua B, Developer
Ready to Get Started? Try RAMP for Free
Sign up for a free 14-day trial of RAMP and start discovering web accessibility issues on your website within minutes.
(14-day free trial – no credit card required)