Easy to Use and Understand
We provide clear instructions on incorporating our accessible Figma Annotation Kit into your projects, W3C documentation, and a thorough overview of each component’s function and best practices so you can start your design process with built-in resources at your fingertips.

Hit the Ground Running
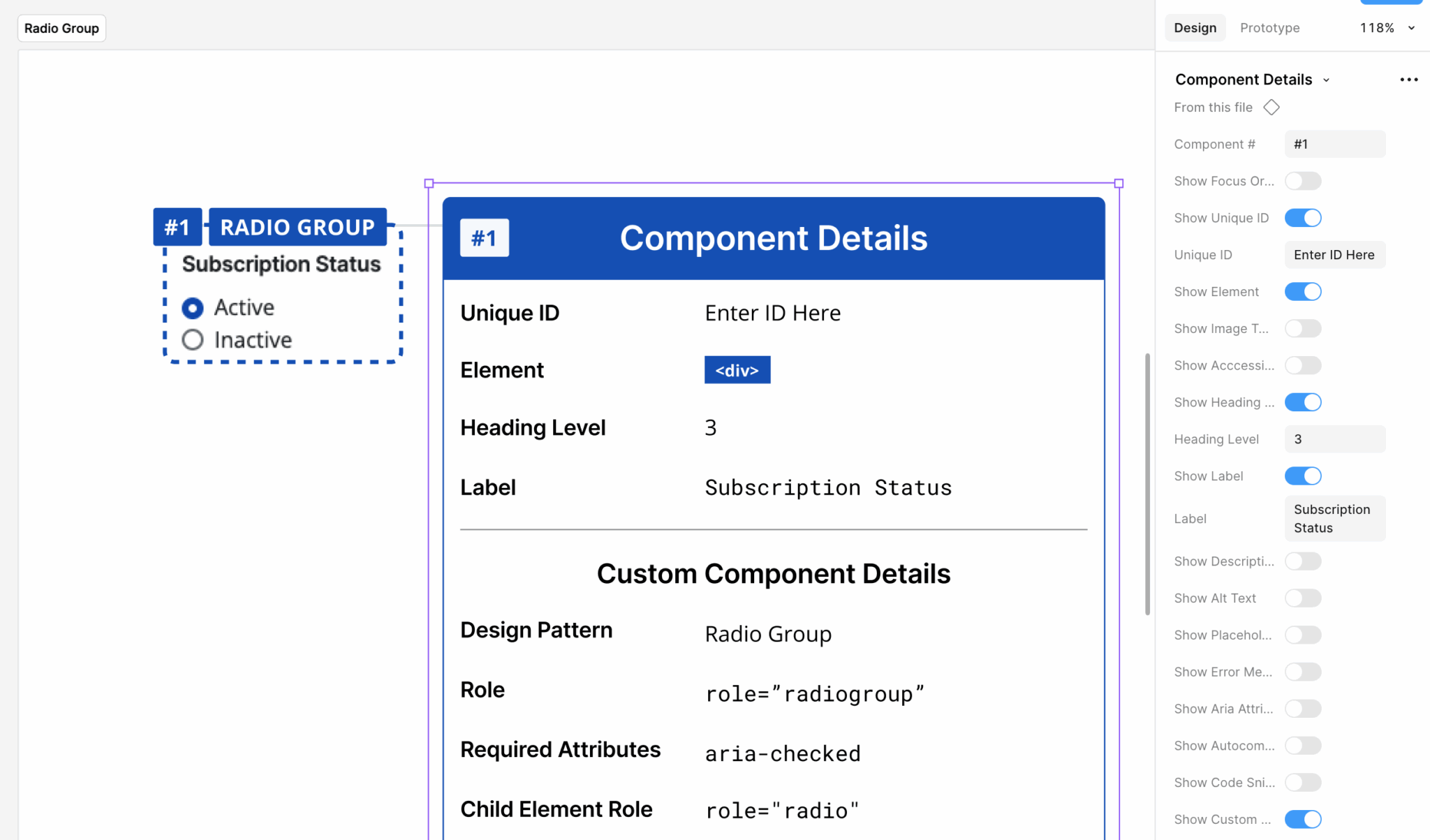
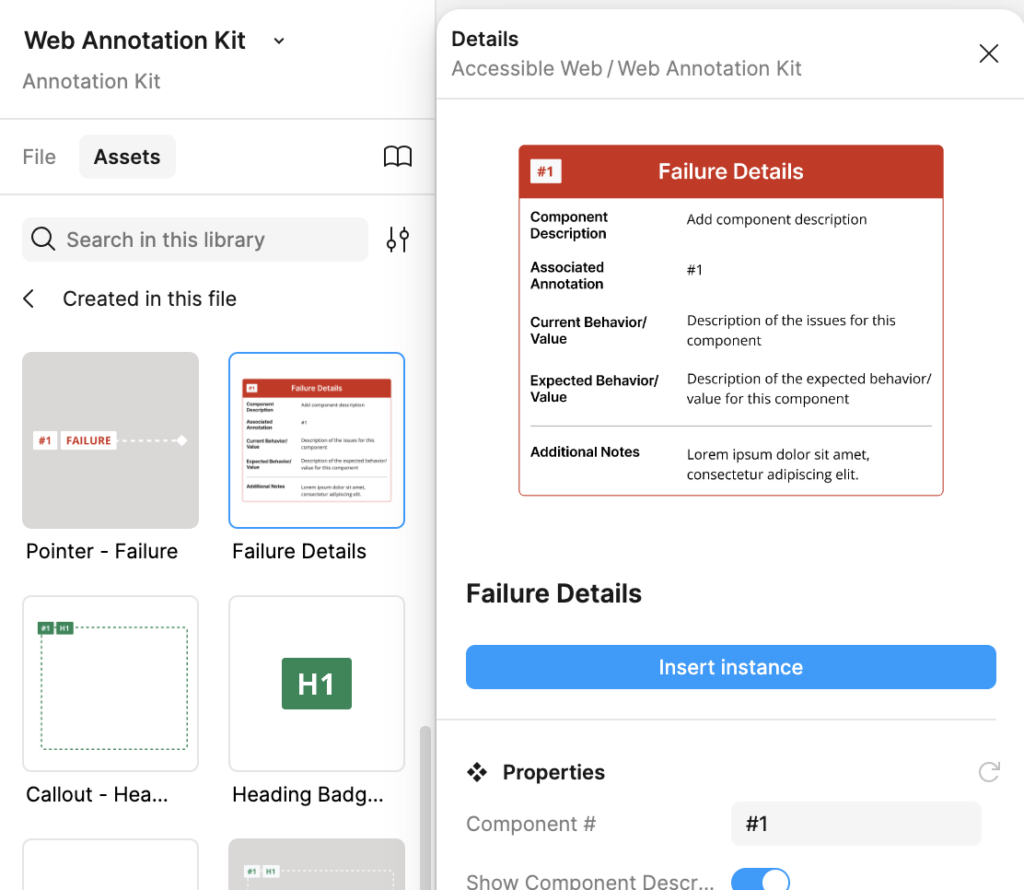
Critical details like roles, attributes, focus order, alt text, and others are built into our kit. Plug in dedicated accessibility annotations for media, landmarks, headings, failures/bugs, and more into your designs from the start.
Shift Left and Annotate, Accessibly
Our Figma Accessibility Annotation Kit includes all you need to support design audits, seamless developer handoff, and whatever else you can dream up.
This feature is available on RAMP Pro and Pro+ plans only.

Hear directly from our customers
“RAMP not only provides us with a list of remediations but is also a source of truth, tooling and automation on our journey to accessibility certification.”
— Anonymous user, Fintech Industry
“[RAMP] catches many accessibility issues in an automatic, recurring method, and gives great advice on how to correct it.”
— Deneb P, Developer
“Being provided with the troublesome code, suggested remediation and the ability to rescan individual pages to confirm successful remediation has been huge.”
— Joshua B, Developer
Ready to Get Started? Try RAMP for Free
Sign up for a free 14-day trial of RAMP and start discovering web accessibility issues on your website within minutes.
(14-day free trial – no credit card required)